網頁設計將迎來多元化風格,2025年值得關注的網頁設計趨勢
2025年的網頁設計趨勢將受到多種新興技術和設計理念的影響,這些趨勢不僅反映了技術的進步,也顯示了使用者對數位體驗的新期待。值得慶幸的是,我們的網頁設計公司緊跟最新的網站設計趨勢,開發出功能強大、用戶友好的網站,這些網站性能卓越,且具有令人印象深刻的美感。
本文將列出幾個主要的趨勢,幫助您的網站在 2025 年的搜尋排名中保持領先地位和搜尋引擎突出地位。

人工智能的應用
人工智能(AI)將在網頁設計中發揮重要作用,提供自動化和智能化的設計工具。這些工具能夠根據使用者行為動態調整內容,從而提升個性化體驗和互動性。例如,AI可以根據用戶的點擊和停留時間自動生成符合其喜好的內容
虛擬現實(VR)與擴增實境(AR)的整合
隨著消費者習慣的變化,VR和AR技術將被廣泛應用於網站設計,以提供更具沉浸感的互動體驗。這些技術能幫助用戶更好地理解產品,例如通過360度視圖展示商品或模擬家具佈置
未來幾年,網站上的 VR 體驗將會持續增加。耐吉等大型零售商正在使用虛擬試穿來購買鞋子,而絲芙蘭的虛擬化妝品測試則徹底改變了線上美容購物。家居裝潢巨頭家得寶(Home Depot)和勞氏(Lowe's)現在提供沉浸式房間設計工具,讓顧客可以看到整個裝修項目。
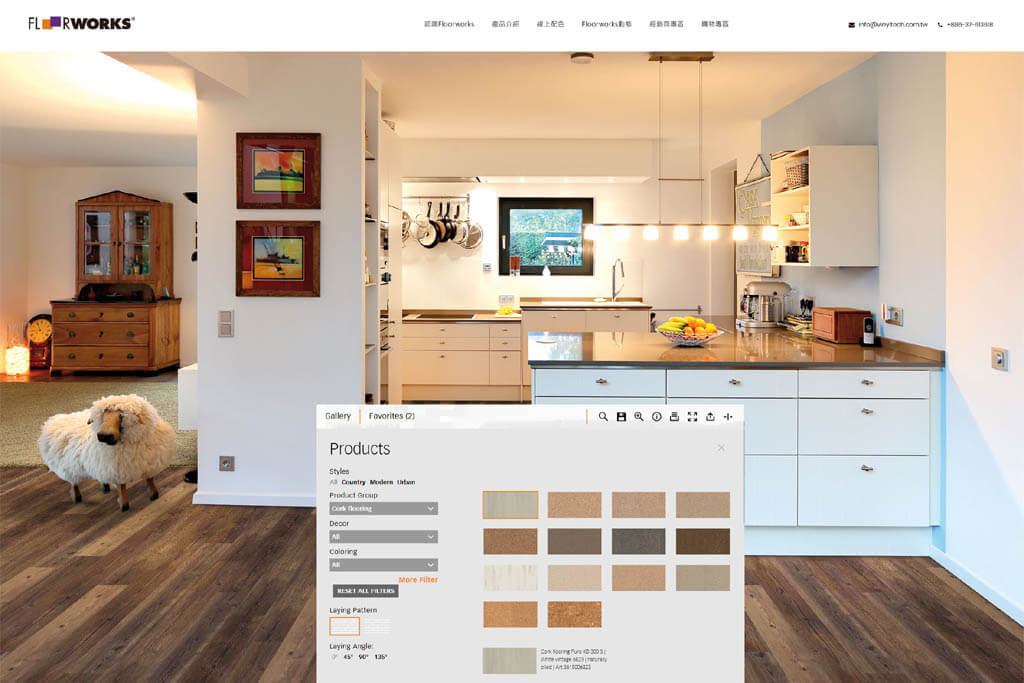
底特爾也協助客戶完成了木地板線上配色的功能,消費者可以在網站上透過虛擬方式選擇木地板的顏色或樣式,進行更換搭配,幫助消費者更容易選擇出喜愛的產品。
獨特的線上配色系統,將產品地板拼接,透過系統進行角度後製,讓消費者可直接在網站進行室內場景的挑選,以及搭配各式各樣的地板,直接呈現室內與地板搭配的成果,從此配色不用再憑空想像。

這些沉浸式功能不再只是新奇事物,它們是必備的購物工具。 VR 可以成為網站的強大工具,為訪客提供有用、有意義的內容,幫助他們做出購買決策。
拇指友善的行動導航
響應式網頁設計已經不夠了。您的網站應該在所有行動裝置上運作良好且方便用戶使用 - 無論其尺寸如何!但在 2025 年,網頁設計將繼續專注於創建適合拇指操作的網站。什麼才是「拇指友善型」?
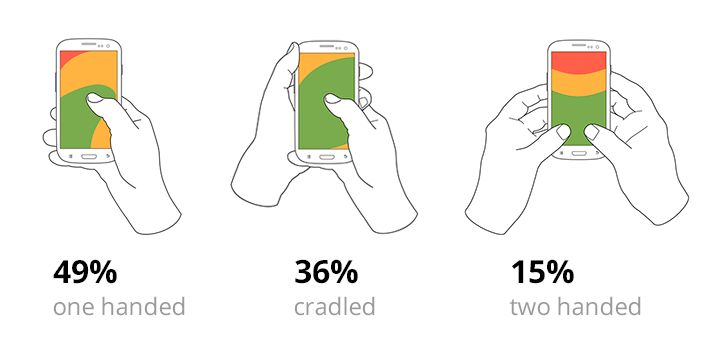
我們正在討論使用手機的方式。如果你現在正在用手機閱讀這篇文章,請看看你是如何握著它的。您的手指可能環繞著手機背面(或環繞著手機握柄),而所有工作則由拇指來完成。這就是我們大多數人使用智慧型手機的方式,因此拇指友善的導航至關重要。將導覽列、選單甚至聯絡按鈕放在拇指可以觸及的空間(螢幕中心)可以讓您的網站使用起來更舒適,並將您的使用者體驗提高十倍。

微互動與動態效果
微互動將成為網頁設計的一個重要元素,這些小型動畫或反饋可以增強用戶與網站之間的互動感。同時,精心設計的動態效果將使網站更具吸引力
由於網路技術的日趨成熟以及網頁設計師想要從普通網頁中脫穎而出,用戶可以互動的 3D 元素在 2024 年得到了廣泛的使用。
3D 模型動畫還可以用於產品,以提供更逼真的呈現,讓網站訪客從各個角度看到每個細節,就像親自查看產品一樣。這增強了線上購物體驗,增加了客戶信心,並可能提高轉換率。
強調負空間
設計一個強調負空間的網站需要仔細平衡內容與空白或「白色」區域,以創造一個乾淨、整潔的佈局。
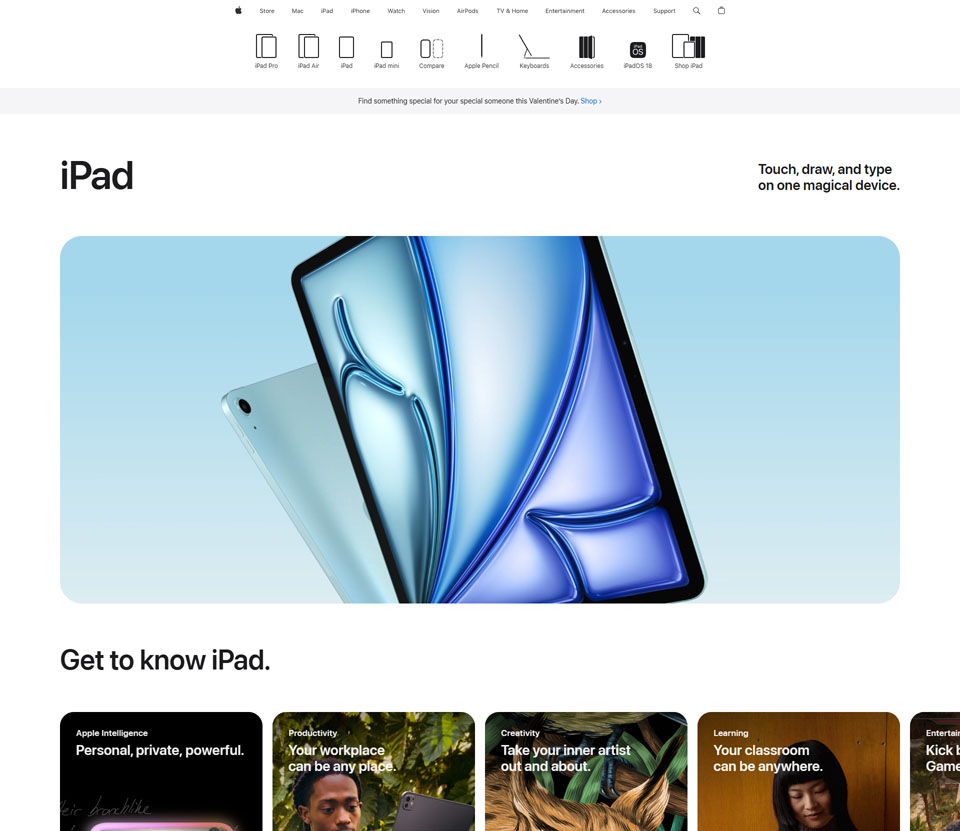
簡單和簡約是關鍵,為文字、圖像和按鈕提供呼吸的空間,增強可讀性和焦點。使用邊距、填充和行距在各部分之間創建視覺分隔,而不會讓使用者感到不知所措。透過排版確定層次結構的優先順序,使用不同的字體大小和粗細來自然地引導訪客的眼球。透過減少干擾和混亂,負空間有助於創造更直覺、更美觀的使用者體驗。在這一領域中,最好的網站仍然是Apple網站。

暗黑模式(夜間、深色)的興起
暗模式網頁設計有幾個不同的功能。從實用角度來看,它們有助於減輕眼睛疲勞,這是許多人擔心的問題,因為我們花越來越多的時間看螢幕。從美學角度來看,暗模式可以輕鬆為您的網站創建超現代的外觀,同時讓您能夠透過使周圍元素變暗來突出顯示其他設計元素。